오늘은 코딩 공부하는 친구들에게 좋다고 생각드는 툴을 데려왔어
이 다음에 내가 HTML/CSS관련해서 올릴건데
그떄 이 툴을 써도 좋다고 생각이 들어
이건 웹서비스이면서
무료로 제공이 되는데,
Git을 활용 할 수도 있는 친구야
회원가입은 이름/메일/비번 이게 끝이야!
너무 심플하지 ?
한번 알아보자
The world's leading online coding platform
Powerful and simple online compiler, IDE, interpreter, and REPL. Code, compile, and run code in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeScript, Scheme, APL, Lu
repl.it
이 친구는 온라인 코딩 플랫폼이라고 자신을 소개하고 있어
그럼 그만큼 "야, 나 이래뵈도 쫌 쓸만함 ㅇㅇ"
자부심좀 있는 친구인데
그 이유를 파헤쳐 보자
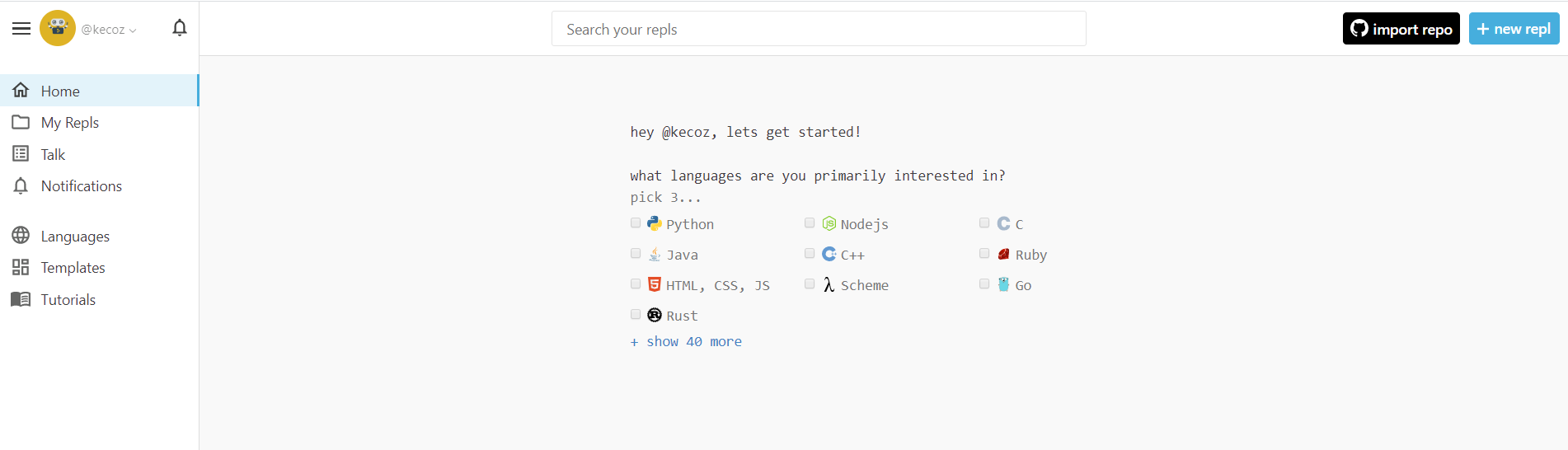
회원 가입 후 이렇게 첫화면이 시작될거야.

"너 그래서 무슨 언어를 다루고 싶은건데?"
묻는데..
이것뿐인가 싶었지만
40개 더 보여달라고 하자 어우.. ㄷㄷ

여기서 배우고 싶은 언어가 있니?
분명 있을걸? 이정도면?ㅋㅋㅋ
일단 제껴두고
우측 상단 파란색 박스. new relp라고 보인다면
클릭해보길 바래

보이니? 여기서 배우고싶은 언어를 선택해서 만들면 끝이야!
나는 HTML/CSS/JS를 선택할게! 왜냐하면 이 컨텐츠를 써서 올려야하거든
생성을 하면

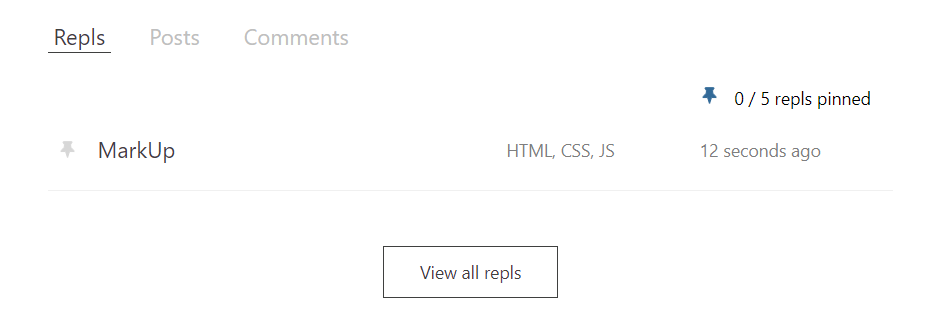
이렇게 나의 Repls에 생성이 되고,

이렇게 바로 볼 수 있도록 코드를 칠 수있는 창, 오른쪽은 볼 수 있도록 웹 형태의 페이지로 되어있어
어때? 이제 환경세팅 귀찮아 하지말고
이렇게라도 써보자구
그럼 오늘은 20000!
'IT > IT' 카테고리의 다른 글
| [Tool] EditPlus 단축키 정리! (10) | 2020.03.16 |
|---|---|
| [Tool] 편리한 소스비교 사이트! DiffNow (18) | 2020.02.11 |
| [Tool] 쿼리문을 가독성있게 정리해보자! Instant SQL Formatter(dpriver.com) (16) | 2020.02.06 |