안녀어엉
HTML의 시간이야!!
일단 뭐든 접하기 전에 구성을 알아야겠지?
그래서 열심히 준비를 해봤어
코드는 내가 블로그에 포스팅을 해둔
The world's leading online coding platform
Powerful and simple online compiler, IDE, interpreter, and REPL. Code, compile, and run code in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeScript, Scheme, APL, Lu
repl.it
이곳에서 진행을 하였으니까
같이 한번 연습해봐도 좋을것같아!
일단 HTML은!!
HyperText Markup Language
웹페이지를 위한 마크업 언어야!
그렇다구..
먼저 구조를 사~알짝 살펴볼게
HTML은 쉽게말해서
집을 처음 지을때,
쇠 파이프 같은걸로 기둥 세우고 모양을 만들지

이렇게 뼈대를 만드는 작업이라고 보면 되는건데
요소라는 친구를 이용해서 뼈대를 만들어 주는거야
내가 이전에 써준 내용을 보면
<제목> 짜탕면이 먹고싶다! </제목>
대략적으로 이런 내용이 있어
이걸 용어적으로 봤을때는
<시작태그> 내용(컨텐츠) </종료태그>
이렇게 이루어져 있는데 이걸 요소!라고 말해
그 구조의 기본베이스는 아래의 코드들이야
외울 필요도 없이 이해만 하면 금방 할 수 있을거야!

첫줄부터 차근차근볼게!
<!DOCTYPE html>이 친구는 어렵게 설명하면
기술한 유형에 따라, 마크업 문서의 속성이나 요소등을 처리하기 위한 기준이되면서
이걸 통해 유효성 검사를 할때 사용되는 친구야
(더럽게 어렵지?)
간단하게 설명하면
"나 html의 타입을 쓸거임!!!"
이렇게 이해하면 편할것같아 ㅎㅎ
그 다음이 조금 중요한데

파란색안에 빨간색, 그리고 노란색이있어
html안에 요소들을 채워 넣어야하고
head 다음 body로 이루어지는데
head는 머리!!
body는 몸통!!!을 말하지
head는 머리라고 생각하면 편해!
페이지에 대한 데이터들을 포함시키는 역할인데
즉, brain이지!
head는 브라우저에 나타나지 않아,
우리 눈에 보이는 친구가 아냐!
그렇다면 브라우저에 나타나는 친구는 무엇일까?
남은놈은 한 놈이니.. body겠지?
body는 열심히 몸짓,행동들을 하는 친구라고 이해하면 되겠어!!
(나오긴하는데 역할이 그렇다는거야!)
자! 그렇다면 요소를 쓰는법을 한번 볼까?
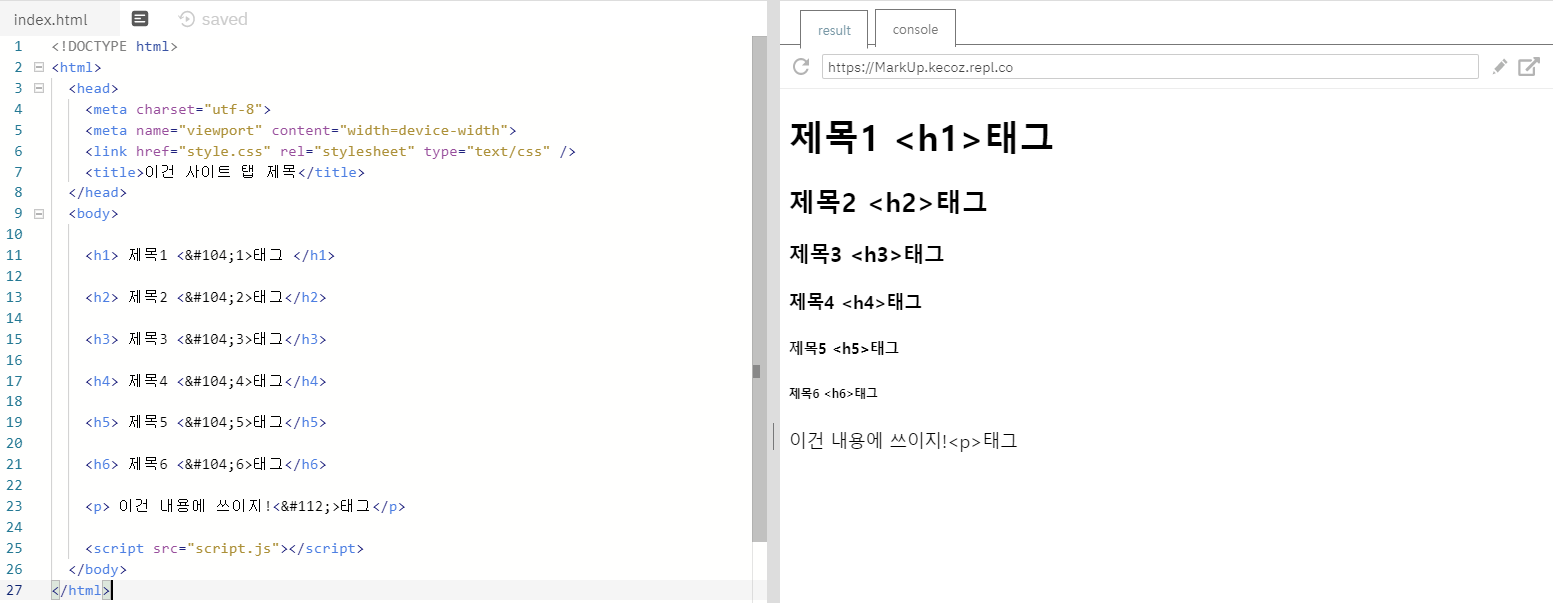
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link href="style.css" rel="stylesheet" type="text/css" />
<title>이건 사이트 탭 제목</title>
</head>
<body>
<h1> 제목1 <h1>태그 </h1>
<h2> 제목2 <h2>태그</h2>
<h3> 제목3 <h3>태그</h3>
<h4> 제목4 <h4>태그</h4>
<h5> 제목5 <h5>태그</h5>
<h6> 제목6 <h6>태그</h6>
<p> 이건 내용에 쓰이지!<p>태그</p>
<script src="script.js"></script>
</body>
</html>
지금 head에는!
meta : 검색엔진의 키워드나~ 설명이나~ 작성자나~ 새로고침이나~ 기타 등등을 선언할 수 있고!
link : 스타일 시트를 연결하는데 사용!
title : 사이트의 제목
그 외에
style : 문서의 스타일 정보를 정의!
script : 스크립트를 사용하기 위해 정의!
base : 모든 링크에 대한 기본적인 주소나 대상을 표현!
이런 친구들이 있어! 세상에 다 알 필요가 없어!!
(개발자들은 구글링에는 국대급이야 자주쓰면 안보고도 치지 ㅋㅋ)
이래서 머리역할을 한다는거야!
body는.. 어후.. 좀 많어 ㅋㅋ
그래서 스킵하고 천천히 하면서 알려줄게!!
그래서 오늘은
제목을 표현하는 h1~h6태그!
문단을 표현하는 p태그를 준비했어!
아주 간단하게 준비해봤으니 아래를 봐!

즉 h1~h6는 숫자가 낮을수록 큰 카테고리의 제목에 사용을 하고
p태그는 그 안에 내용들을 표현해!
이러한 구조로 HTML은 작성이 되고,
Web에서 표현이 되는거야!
말 그대로 오늘은 이 녀석의 개념을 짚고 넘어가는 글이야!
어때? 좀 이해가 가?
다음에는 조금 더 다양한 예시를 가지고 여러가지를 표현해볼거니까
많이는 말고 조금씩 기대해줘!
그럼 오늘은 20000!
'Lang [ ] studying = { > HTML_CSS' 카테고리의 다른 글
| [HTML] HTML table, div 태그의 비교 ( 레이아웃의 변화 ) (21) | 2020.02.14 |
|---|---|
| [HTML] HTML table 만들기! (22) | 2020.02.14 |
| [HTML] 목차, 순서태그! 한번 쉽게 알아보자! (10) | 2020.02.10 |
| [HTML] HTML 텍스트 태그를 알아보자! (12) | 2020.02.10 |
| [HTML/CSS] HTML / CSS 어떤 녀석일까요? (11) | 2020.02.06 |