안녕안녕!
오늘은 간만에 좋은 정보를 가지고 들어왔어!
그거슨그거슨바로!
DiffNow ~
tistory를 하는 우리 블로거들도 한번씩 HTML/CSS를 수정하거나 할때가 있을거야
그럴때마다, 나는 항상 저장사항을 백업을 해두다 보니까
한번씩 어디까지 했는지 까먹을때가 있거든!
물론 주석처리를 하거나 하면 되지만..
가끔은 주석을 놓치는 경우도 있어!

하지만 이 사이트 하나면 충분히 내가 고친 부분을 알아 낼 수가 있다 이거지!
한번 들여다 보자링
사이트는
https://www.diffnow.com/compare-clips
DiffNow
www.diffnow.com

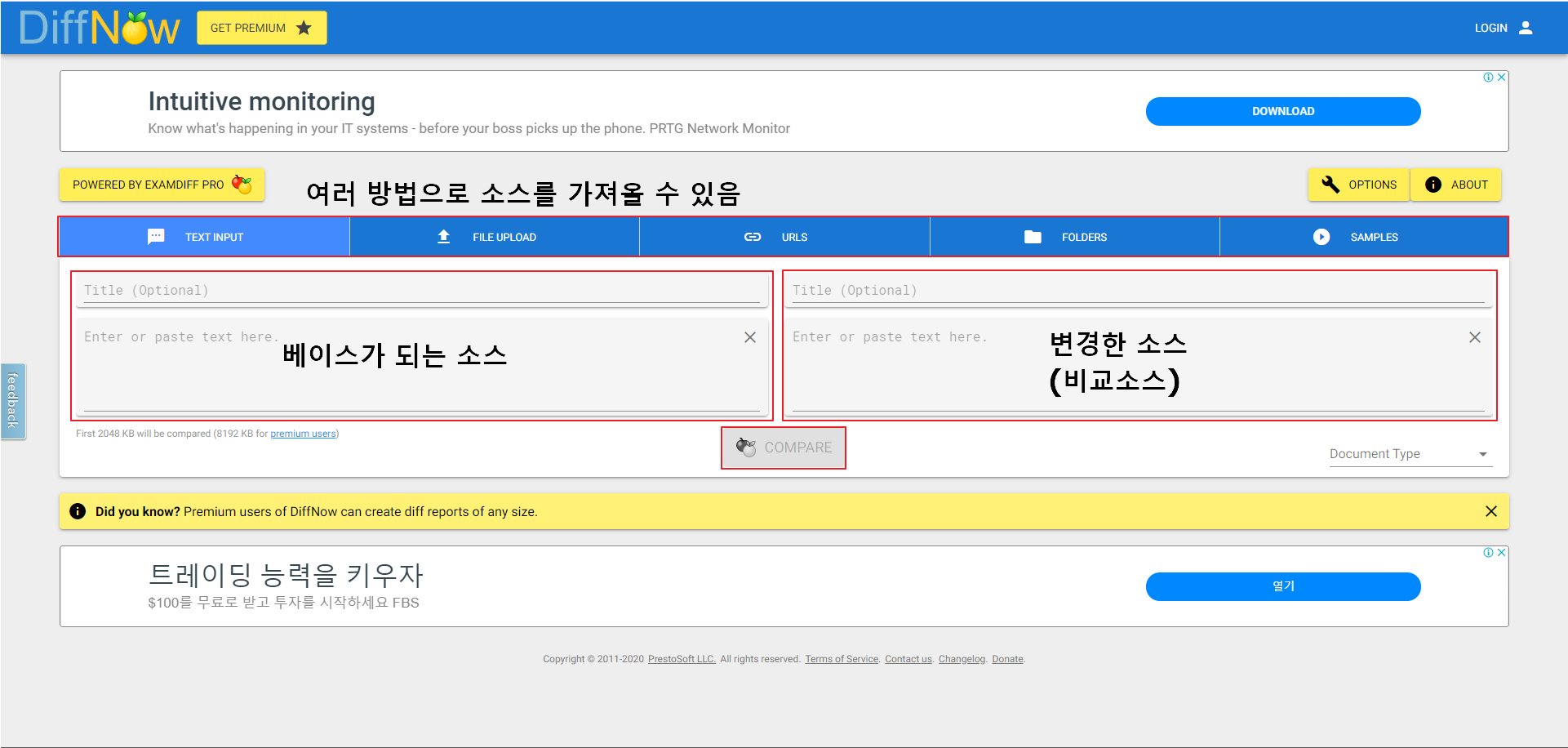
자 어때? 심플이즈베스트으
백업된 데이터 소스와 현재의 데이터 소스를 비교할 수도 있겠고..
혹은 남이 변경해둔 데이터 소스를 파악할 때도 쓰일수가 있지!
테스트를 한번 해볼까?

그림처럼 약쪽에 소스를 넣고 오른쪽은
주석 부분을 변경해 두었어
그리고 그 바로 아래, Document Type이라고 해서
문서 형식을 지정하는데.. 우와! 언어봐.. 겁나 많음 ㅇㅇ
나는 이번 소스는 작업하던 PHP 소스를 가져와서 비교를 해보았지
그다음에 아래 귤인지 배인지 사과인지 체리인지 모를
COMPARE를 눌러주면 결과가 출력이 되는거야!

이 과정이 잠! 깐! 지나치면서
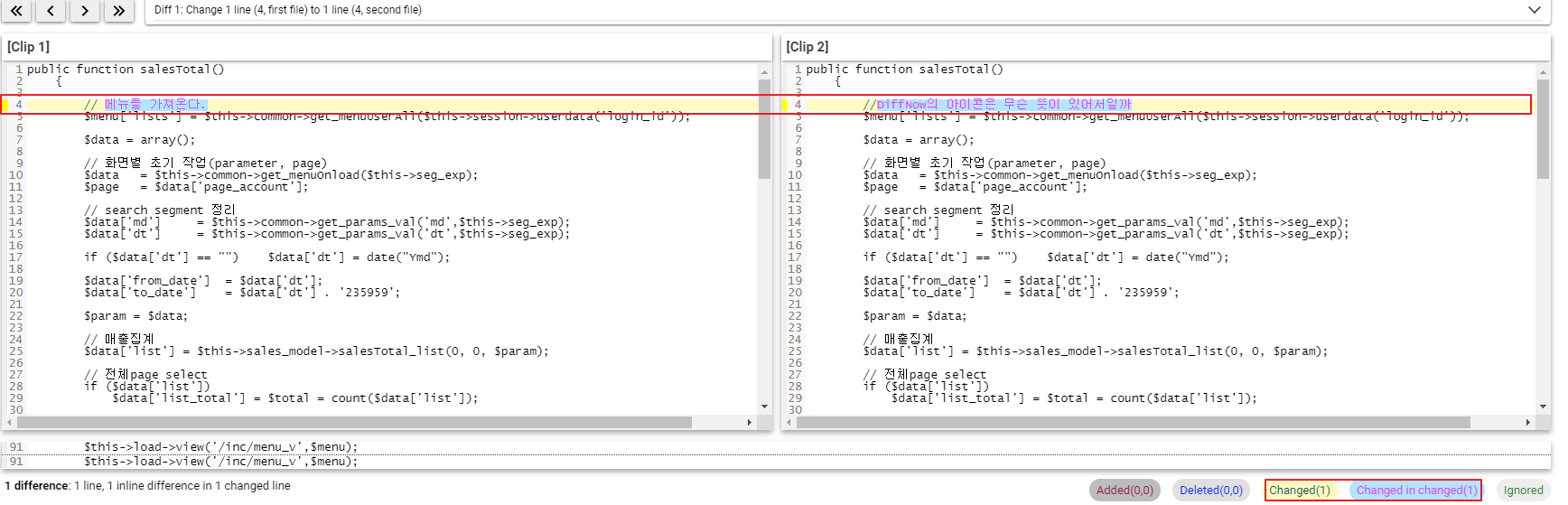
바로 결과가 출력이 되어 나와!

바뀐 위치는 저렇게 라인이 하이라이트 되어서
잘 보이게 나오고 또한 아래보면
두개의 소스가 어떠한 차이가 있는지 숫자로 표시를 해주지
내가 바꾼곳은 정확하게 나왔어!!
참 쉽지?
오늘은 정말 롸이트하면서
간편하고 쉬운 사이트를 들고와봤어
나는 개인적으로 정말 많이 활용하는 사이트야
왜냐하면.. 회사가.. 소스 관리도 엉망이지만
작업하는 사람들이 너~ 무 많아서
모든 사람들이 어딜 어떻게 수정을 했는지 파악하기가 힘들거든
나와 같은 사람이 있다면 잘 활용하길 바라는 마음에서
올려봤어!
그럼 모두 즐거운 하루 보내길 바라!
그럼 20000!
'IT > IT' 카테고리의 다른 글
| [Tool] EditPlus 단축키 정리! (10) | 2020.03.16 |
|---|---|
| [Tool] 쿼리문을 가독성있게 정리해보자! Instant SQL Formatter(dpriver.com) (16) | 2020.02.06 |
| [Tool] 간단히 코딩하고, 바로 확인해보자 repl.it (11) | 2020.02.05 |