안녀안녕!
오늘은 테이블 만들어 볼꺼야!
갑자기 무슨 소리냐구?
만약에 지금 밥상을 생각했다면
배고픈게 분명할테니 밥먹고 와도 좋아!
그래도 이 글은 있을테니까!
사실 테이블은 이 원목 테이블과 닮았어

더더더 닮은건?
흔히 우리가 아는 엑셀이야!

즉 우린 엑셀같은 녀석을 배울거고
그게 테이블이 될거야!
시작해볼까놔
자! 일단은 눈 스트레칭좀 해주자!
코드를 볼꺼거든!
<!doctype html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>오너런 테이블을 만들 꺼에어</title>
<style>
.text-align-center {
text-align :center;
}
table {
border: 2px groove black;
}
th, tr, td{
border: 1px solid gray;
}
</style>
</head>
<body>
<table class="text-align-center">
<thread>
<tr bgcolor="#EE5555">
<th colspan="5">오이이이잉</th>
</tr>
<tr bgcolor="#EE8811">
<th>날짜</th>
<th>작성자</th>
<th>날씨</th>
<th>기분</th>
<th>코멘트</th>
</tr>
</thread>
<tbody>
<tr bgcolor="#FF3311">
<td>2020-02-13</td>
<td>kecoz</td>
<td>너무 좋아서 탈주닌자가 되고싶</td>
<td>피곤</td>
<td>이상한 일 시키지 마여</td>
</tr>
<tr bgcolor="#FF3311">
<td>2020-02-14</thd>
<td>kecoz</td>
<td>좋으니까 퇴근시켜주세여</td>
<td>피곤</td>
<td>회사 핸드 글라인더 팔빠지는줄</td>
</tr>
</tbody>
</table>
</body>
</html>
오늘의 코드야!!
어때 ??

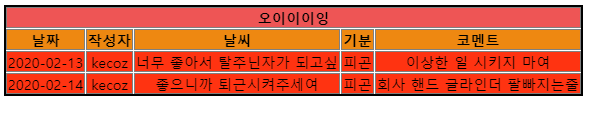
아주 간단해! 결과를 볼까 ?

어때?? 엑셀이랑 다른게 없지?
"저렇게 복잡한데 이렇게 단순해 ?"
응맞아. 잘알고있군.. 훗
일단은 이것에 대한 개념을 조금 잡아볼게
<table>
<thead>
<tr>
<th> </th>
</tr>
</thead>
----------------------------------------------------------------------
<tbody>
<tr>
<td> </td>
</tr>
</tbody>
</table>이거 왜이래 tr 상태가 .. ?
이게 테이블을 쓰는 구조가 되겠어!
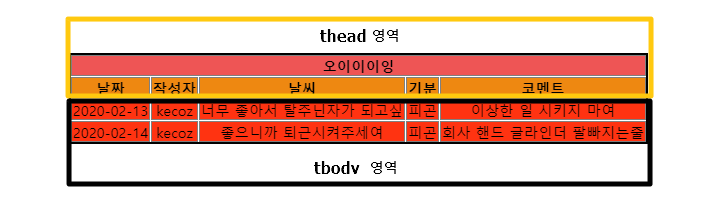
절취선(?) 따라서 위 아래로 구분을 해서 설명을 해줄게!
일단은 body 안에 table 안에 모든게 이루어 지는데
<thead>
<tr>
<th> </th>
</tr>
</thead>이 친구는 thead로 감싸여있는데
주로 제목, 타이틀을 이룰 때 사용하는 친구야.
<th> </th> 사이에 적어주면되는거야!
그 다음 아래코드는
<tbody>
<tr>
<td> </td>
</tr>
</tbody>
tbody로 감싸여져있지?
주로 내용,값을 표현할때 쓰는 친구인데
<td> </td>안에 입력을 해줘
이렇게 구분을 해서 하는데
thead는 table의 head!
tbody는 table의 body!
이렇게 표현이 되는거지
그리고 실질적으로 봤을때는
td와 th는 같은 위치잖아?
그래서 서로 바꾸어서 사용도 가능하다는 점이 있어
그리고 tr은 표의 행을 나타내줘.
그러면 td와 th는 표의 열을 나타내는 역할을 하는거지
데이터의 구조는 행의 형태로 표현이 되어지기도 하지만,
가독성이 좋아지기 때문에 이렇게 쓰이는거야!
아까 내가 올렸던 표 있지 ?

이 녀석의 소스를 볼까 ?
<thread>
<tr>
<th>날짜</th>
<th>작성자</th>
<th>날씨</th>
<th>기분</th>
<th>코멘트</th>
</tr>
</thread>
thead 안에서 이루어 져있지 ?
<tbody>
<tr>
<td>2020-02-13</td>
<td>kecoz</td>
<td>너무 좋아서 탈주닌자가 되고싶</td>
<td>피곤</td>
<td>이상한 일 시키지 마여</td>
</tr>
<tr>
<td>2020-02-14</thd>
<td>kecoz</td>
<td>좋으니까 퇴근시켜주세여</td>
<td>피곤</td>
<td>회사 핸드 글라인더 팔빠지는줄</td>
</tr>
</tbody>
이건? tbody 안에서 행의 형태로 내용이 이루어져있어!
이해갔어?
그리고 ! 여기서 나타나는 th와 td의 차이!!
잘보면 th에 쓴 타이틀들은 텍스트 자체가 진~해
근데 td에 쓴 내용들은 텍스트가 일반 텍스트거든?
이 차이가 되겠다 이거야!
만약 이부분을 이해했다?
그럼 당신은 이제
HTML의 테이블 구조를 해석할 줄아는거야!

오늘은 여기까지야!
테이블을 꾸미는건?
"투비 컨티뉴으"
사실 일을 하면서 한시간 반동안 포스팅을 하던중
임시저장도 없이...
한번 날려먹어서 다시 열심히 적었어!
"심한말 !#@%ㅆ"
하지만.. 다시 차분히 적으니까
오히려 정리가 더 잘되고
잘 적히는 기분이여서
기부니가 참으로 좋아 ㅎㅎ
그리고 이 글을 읽고 모르는 사람이
더 쉽게 느낄 수 있다면
난 그걸로 만족이야!
혹시나 이글을 보다가
"이거 왜이래 ? 개판인데?"
"얼씨구 오타보소? 손가락에 살이쪘나?"
혹은..
"뭐라는거야 끝까지 못알아 먹겠네.."
이렇게 혼잣말을 하고 있다면
아래로 쭉~ 내리다 보면

이런곳이 있어!
여기에 남겨주길바라!!
그럼 20000!
'Lang [ ] studying = { > HTML_CSS' 카테고리의 다른 글
| [HTML/CSS] CSS의 정의 순서를 알아보자! ( CSS 돌입 전 ) (10) | 2020.02.16 |
|---|---|
| [HTML] HTML table, div 태그의 비교 ( 레이아웃의 변화 ) (21) | 2020.02.14 |
| [HTML] 목차, 순서태그! 한번 쉽게 알아보자! (10) | 2020.02.10 |
| [HTML] HTML 텍스트 태그를 알아보자! (12) | 2020.02.10 |
| [ HTML/CSS ] HTML의 개념을 배워보자! (6) | 2020.02.07 |