이전 포스트는 문단에 대한거라면!
이번 포스팅은 순서에 관한거야
글이라면 순서,목록이 있잖아?
학습지에서도, 동영상에서도 말이야
그래서 한번 정리해봤어.
이번에도 쉽게 한번 접근해보자!
소스를 쳐보자아아아
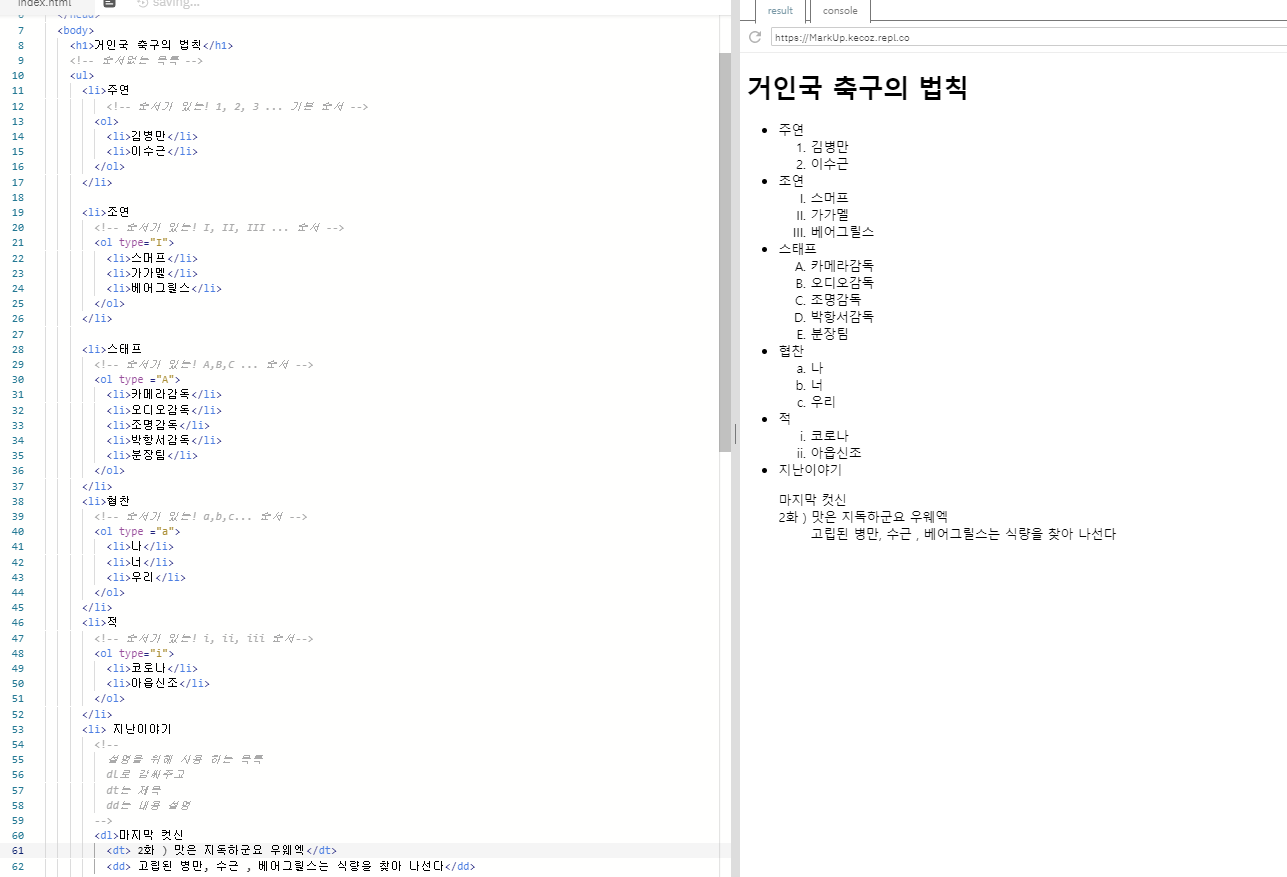
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>목록만들기!</title>
</head>
<body>
<h1>거인국 축구의 법칙</h1>
<!-- 순서없는 목록 -->
<ul>
<li>주연
<!-- 순서가 있는! 1, 2, 3 ... 기본 순서 -->
<ol>
<li>김병만</li>
<li>이수근</li>
</ol>
</li>
<li>조연
<!-- 순서가 있는! I, II, III ... 순서 -->
<ol type="I">
<li>스머프</li>
<li>가가멜</li>
<li>베어그릴스</li>
</ol>
</li>
<li>스태프
<!-- 순서가 있는! A,B,C ... 순서 -->
<ol type ="A">
<li>카메라감독</li>
<li>오디오감독</li>
<li>조명감독</li>
<li>박항서감독</li>
<li>분장팀</li>
</ol>
</li>
<li>협찬
<!-- 순서가 있는! a,b,c... 순서 -->
<ol type ="a">
<li>나</li>
<li>너</li>
<li>우리</li>
</ol>
</li>
<li>적
<!-- 순서가 있는! i, ii, iii 순서-->
<ol type="i">
<li>코로나</li>
<li>아읍신조</li>
</ol>
</li>
<li> 지난이야기
<!--
설명을 위해 사용 하는 목록
dl로 감싸주고
dt는 제목
dd는 내용 설명
-->
<dl>
<dt> 1화 ) 맛은 지독하군요 우웨엑</dt>
<dd> 고립된 병만, 수근 , 베어그릴스는 식량을 찾아 나선다</dd>
</dl>
</li>
</ul>
</body>
</html>
어떄? 정신없지?
<!-- 내용 --> 이 부분은 '주석'이라고 해서
주로 메모를 남기지.. 프로그래밍 언어에서도
이와같은 마크업 언어에서도 주석문은 있어,
프로그램에 영향을 주지도 않고
뷰를 구성하는데 영향을 주지도 않아!
근데 왜쓰냐!?
보려고, 보라고 쓰는거지!
그럼 위에 소스들의 실행 화면을 볼까 ?

이제 확실히 느껴져 ?
간단 정리 해주지!
ul 태그
●주연 이렇게 나오는 녀석있지? 그것처럼 순서 없이 표현을 해줘
ol 태그
1,2,3 a,b,c A,B,C I,II,III 등으로 순서를 표현하는 녀석이야
ol type = "A" 로 해주면 대문자
ol type = "a" 로 해주면 소문자
ol type = "I" 로 해주면 대문자 로마숫자
ol type = "i" 로 해주면 소문자 로마숫자
ol만 써주면 기본타입으로 아라비아 숫자가 들어가
li 태그
리스트가 되는 친구인데 ul 안으로 들어가면 ●로 되는 녀석이고
li안으로 들어가면 순서가 되는 친구지
dl 태그
주로 설명을 하는 역할로 사용이 되는 친구고 주로 아래 친구들을 감싸
dt 태그
대부분 그에 대한 제목을 쓰고
dd 태그는
내용을 쓰는거야
이게 오늘의 정리인데 어때?
항상 말했지만 외우지마!
어떻게 쓰는지 아는게 중요한거야
이 친구들은 대괄호 중괄호 소괄호처럼의 프로세스를 가져
큰상자 안에 중간 상자, 중간 상자 안에, 작은 상자 처럼 말이야
{ [ ( ) ] }
이런식으로 해서 그들이 약속하고 구성하는 구성을 지켜주니까
태그를 못외울지는 몰라도 이건 알아두길 바래!
예 )
<dl>
<dt>
<dd>
내용
<dd>
</dt>
</dl><ul>
<li> 내용 1 </li>
<li> 내용 2 </li>
</ul><ol>
<li> 내용 1 </li>
<li> 내용 2 </li>
</ol>
텍스트 빼고나니 무지 쉽지?
간단하고 말이야
접근하기는 정말 쉬운 언어니까 이해만 해도
나중에 가서는 소스를 보면
"아, 여기서 여기까지가 하나의 구성이구나!"
라고 할 수 있으니 차근차근 잘 따라와주길바래!
모르는게 있다거나, 내가 틀린 부분이 있다면 언제든지
댓글로 날 때려 패주길 바래!
그럼 20000!
'Lang [ ] studying = { > HTML_CSS' 카테고리의 다른 글
| [HTML] HTML table, div 태그의 비교 ( 레이아웃의 변화 ) (21) | 2020.02.14 |
|---|---|
| [HTML] HTML table 만들기! (22) | 2020.02.14 |
| [HTML] HTML 텍스트 태그를 알아보자! (12) | 2020.02.10 |
| [ HTML/CSS ] HTML의 개념을 배워보자! (6) | 2020.02.07 |
| [HTML/CSS] HTML / CSS 어떤 녀석일까요? (11) | 2020.02.06 |